Google adsenseにパスした件のご報告以来のブログ運営ネタなんだけど、ちょっと嬉しかったので記事にしました。

そもそものきっかけは、ブログのアクセス増加をマジメに考えたことだったんだけどね。
もともとチマチマ更新しているブログだったんで、それほどアクセスに関しては気にしてなかったんだけど、adsenseにバスしてからは、アクセス数がほぼ金額として表記されちゃうってこともあって、やっぱり気になっちゃうのよね~。
それでいろいろ、いわゆるSEO対策にもまじめに対応しないとだめかなぁ、なーんて思っていたんだけど、SEOに関してはいろいろ説があって具体的にどうしたらいいか迷ってたのね。
とか、どうも最近は意見が二分している感じに思ってたんだけど。
とはいえ、今ぐらいのアタシのブログ程度の規模だと、やっぱり定番の対策は少なくともやっておいた方がいいかなーって思ったんで、最低限のことぐらいはやっておこう、と思ったのがきっかけね。
で、とりあえずどーしたらいいかをChatGPTに聞いてみたら、対策のなかの一つに、画像ファイルにもalt属性を設定しておくとSEOには有用だよ、って言われたのでやってみることにしたの。
投稿済み記事の画像にalt属性を追加する際の課題
そう言われれば、アタシのブログって画像ファイルが多いのよね。
そりゃ自撮りとかテザー撮影とかをテーマにしているブログだからトーゼンなんだけど、いまさらながらそういう基本的なところが抜けていることに気づかされたってわけね。
でもそこでちょっとした問題が。
ブログ記事の画像のalt属性=代替テキストがSEOに有効になるのは、記事に画像を挿入するときに代替テキストを記載するか、画像ファイルの属性に既に代替テキストが入っている画像をメディアファイルから選んで記事に挿入するか、どちらかの場合だけなのよ。
アタシの場合、通常記事を書く場合は、記事を書きながら画像ファイルをアップロードして記事に貼り付けていたので、その時に代替テキストを入力してなかったし、つまりは画像に代替テキストは設定されてなかったってことね。
あわててメディアファイルの画像alt属性を設定、でも。。
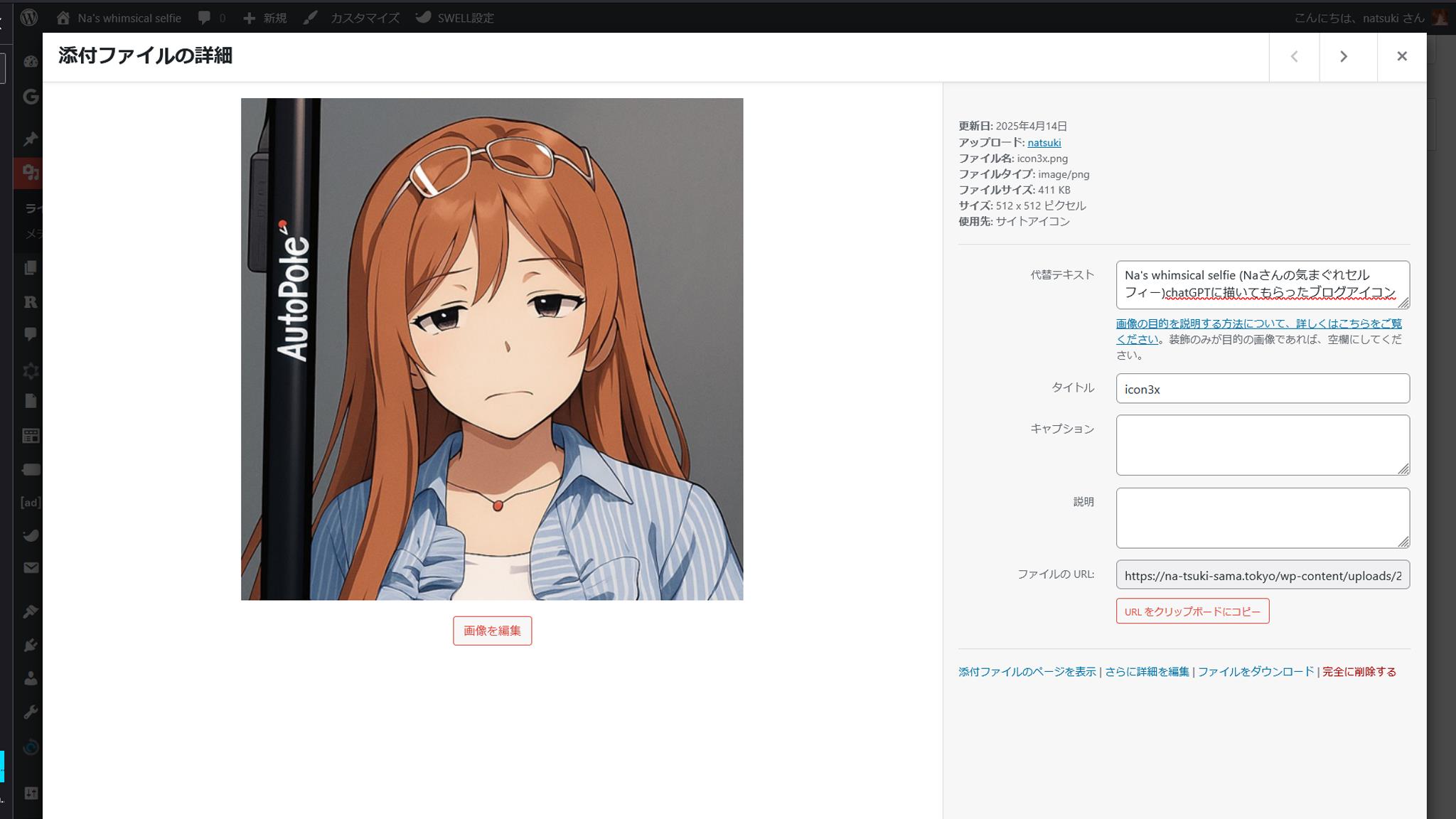
そんな状況だったので、あわてて画像のalt属性=代替テキストを設定しようと、まずはメディアファイルの画像ファイルに代替テキストを入力したの。
でも、メディアファイルにある画像ファイルのalt属性は、記事に張り付けた後に追記しても、あとから記事に反映されないようなのよね。
これは、wordpressの仕様のようで、画像を記事に挿入する際に、その時点の画像HTML(imgタグ)をエディター内に書き込む仕様だからみたい。
だから、いったん記事に挿入しちゃうとメディアライブラリ側で代替テキストを追記や修正したところで、記事に貼ったHTMLには反映されないみたいなのよね。
対策をChatGPTに聞いてみた
そこで、以下のようにchatGPTに聞いてみました。
wordpressで作成して投稿済みのブログ記事に挿入している画像ファイルに、メディアライブラリにあとからalt属性を追加した場合、投稿済の記事の画像にはalt属性が反映されません。自動で反映させるようにできませんか?
すると、以下のような回答をくれました。
ご質問ありがとうございます。
WordPressの仕様では、「メディアライブラリで後から追加したalt属性は、すでに投稿済みの記事の画像タグには自動的には反映されません」。これは、記事中の画像HTMLは固定されたまま保存されているためです。
ただし、「あとからalt属性を自動反映させる方法」はいくつかあります。以下のような対処法が考えられます:
✅ 方法1:プラグインで自動挿入する(おすすめ)
例)【SEO Friendly Images – Plugin】
✅ 方法2:functions.php にフィルターを追加する
開発に少し慣れていれば、テーマの functions.php にフィルターを追加することで、alt属性を自動付加させることも可能です。
✅方法3:画像を一度「再挿入」する(手動)
地道ですが、メディアライブラリでaltを設定したあとに、記事中の画像を一度削除 → 再挿入すれば、その時点のaltが反映されます。
と案を提示してくれたので、ちょっと試してみることにしたの。
プラグインをつかう方法
簡単そうなので、まずはプラグインを使う方法を試そうとしたんだけど、2025年4月時点では、ChatGPTがおすすめのプラグイン(SEO Friendly Images)はセキュリティー上の問題とかで公開されてなかったのよね。
ということで、代替プラグインとかも探してみたんだけど、あまりほかに使用されている実績のあるプラグインが見当たらなかったので、次の方法を試すことにしたの。
function.phpにフィルターを追加する方法
どうせならってことで、方法2の投稿画像にあとからalt属性を自動反映させるフィルターをchatGPTに作ってもらうことにしたの。
以下のような感じでお願いしてみました。
プラグインSEO Friendly Imagesは現在公開されていないようです。方法2のfunctions.phpにフィルターを追加する方法でメディアライブラリからaltテキストを取得するようにしてください。
ってつくってもらったんだけど、やっぱりイッパツではいいのができなくって、結局2回ほどやりとりして調整してもらいました。
調整してもらったのは以下の2点
- alt属性にスペースのみが入っている場合、(alt属性が設定されているとみなされる場合があるので、)設定されないことがあるのを回避
- リサイズされている画像が記事に使用されている場合(photo-300×200.jpgなど)に、alt設定されない場合があるのを回避
以下は、chatGPTが作成した投稿済み記事の画像にメディアライブラリのalt属性を自動で反映させるためのPHPコードよ。
/**
* alt属性が未設定の画像に対し、メディアライブラリに登録されたaltテキストを自動挿入
*/
function add_alt_from_media_library($content) {
if (is_single()) {
$content = preg_replace_callback('/<img[^>]+>/', function ($matches) {
$img_tag = $matches[0];
// altが無いか、空白の場合のみ処理
if (preg_match('/alt=["\']\s*["\']/', $img_tag) || strpos($img_tag, 'alt=') === false) {
// src属性から画像URL取得
if (preg_match('/src=["\']([^"\']+)["\']/', $img_tag, $src_match)) {
$img_url = $src_match[1];
$attachment_id = attachment_url_to_postid($img_url);
// 添付IDが取得できなかった場合、リサイズ版とみなして元画像を推測
if (!$attachment_id) {
// リサイズ画像(例: -300x200.jpg)や -scaled.jpg を削除
$unresized_url = preg_replace('/-\d+x\d+(?=\.\w+$)/', '', $img_url); // -300x200 対応
$unresized_url = preg_replace('/-scaled(?=\.\w+$)/', '', $unresized_url); // -scaled 対応
$attachment_id = attachment_url_to_postid($unresized_url);
}
// IDが取れたら、alt取得して挿入
if ($attachment_id) {
$alt_text = get_post_meta($attachment_id, '_wp_attachment_image_alt', true);
if (!empty($alt_text)) {
// alt="" を置換 or altが無ければ追加
if (strpos($img_tag, 'alt=') !== false) {
$img_tag = preg_replace('/alt=["\']\s*["\']/', 'alt="' . esc_attr($alt_text) . '"', $img_tag);
} else {
$img_tag = str_replace('<img', '<img alt="' . esc_attr($alt_text) . '"', $img_tag);
}
}
}
}
}
return $img_tag;
}, $content);
}
return $content;
}
add_filter('the_content', 'add_alt_from_media_library');これをテーマファイルエディターを使ってfunction.phpに追加すれば、メディアファイル画像のalt属性が記事の画像に後付けされるようになりましたよ。
このフィルタの処理は「表示時」に行われるので、元の投稿本文のHTMLは変更されない(DBには影響しません)ので、メディアファイル側でalt説明を変更しても反映されるのでなかなか便利ね。
まとめ
てことで、投稿済み記事の画像にalt属性を追加することで、SEOとアクセシビリティの向上が期待できますよ。今回紹介した方法を活用して、ブログの品質向上を図りましょう。
っていっても、chatGPTに教えてもらっただけなんだけどね。
ChatGPTさまには、最近お絵描きばっかり頼んじゃってるんだけど、こういったことのほうが本来の能力を発揮している感じがするわね。
またいろいろお願いしてみようと思ってるわ。
なつき。







コメント